遊びながらJavaScriptでプログラミングが学べるサイト 「Fight Code」(無料)
 2015/12/19
2015/12/19

「Fight Code」は、JavaScriptでロボットの動作を記述して、他のユーザのロボットと対戦することができます。
学校でプログラミングを学んでいる人は、友達と遊びながらプログラムのスキルアップができるかも!
無料で使用できる「Fight Code」ですが、ログインにはGitHubのアカウントが必要です。GitHubのアカウントをお持ちでない方は、まずはGitHubにアカウントを作成しましょう。GitHubも無料のアカウントで問題ありません。
GitHubにアカウント作成
まずは、GitHubにアカウントを作成します。既にアカウントをお持ちの方はスルーしてください。
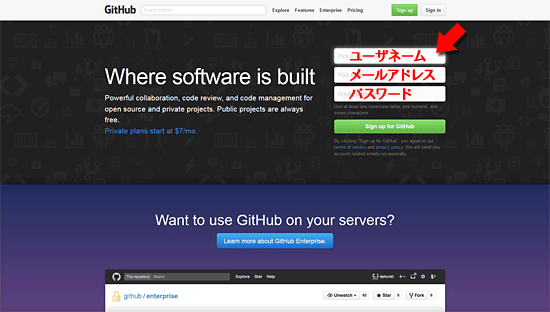
GitHubのトップページにいったら、「ユーザネーム」「メールアドレス」「パスワード」を入力し、緑の「Sign up for GitHub」ボタンをクリックします。
- ユーザネーム・・・この名前がFight Codeにも表示されます。
- メールアドレス・・・認証に使用されるので、必ず受信できるメールアドレスを入力します。
- パスワード・・・アルファベットと数字を1文字以上使用する必要があります。
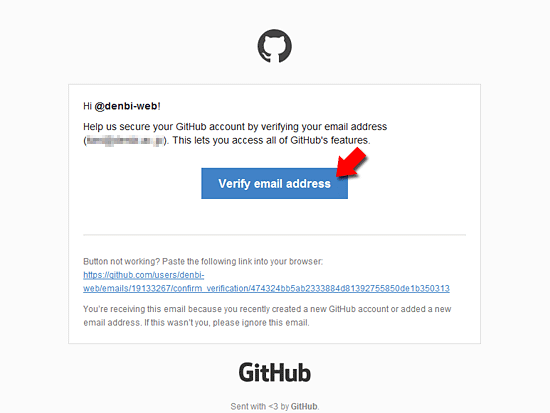
登録したメールアドレスに、次のようなメールが届きます。

青色の「Verify email address」ボタンをクリックして、メールアドレスの認証を完了させましょう!
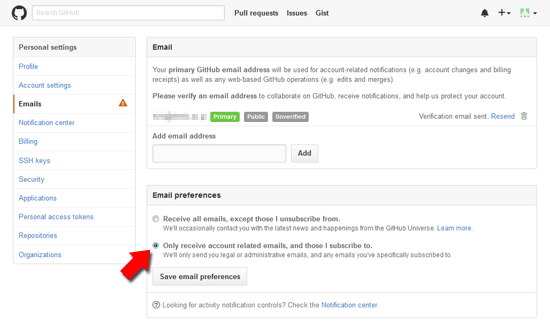
認証ボタンをクリックすると、メールアドレスの設定画面が開きます。

最初は「Save email preferences」ボタンがクリックできませんが、メールアドレスを追加する必要はなく「Only receive account related emails,・・・」の方を選択すると「Save email preferences」ボタンがクリックできるようになります。
これでGitHubの登録は完了です。
いざ、Fight Code へ
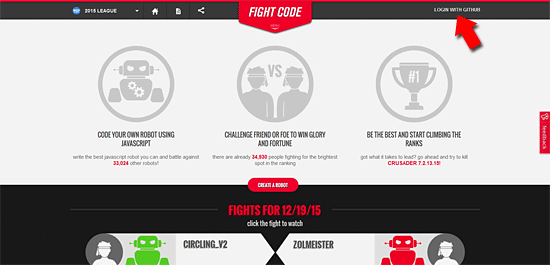
「Fight Code」にアクセスしてログインしましょう!
右上の「LOGIN WITH GITHUB」ボタンをクリックします。

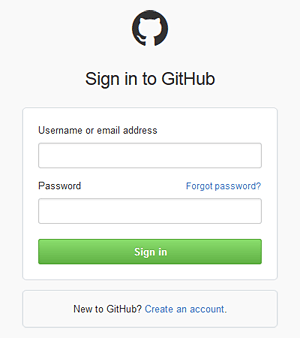
先ほど登録したメールアドレスとパスワードを入力して「Sign in」ボタンをクリックします。
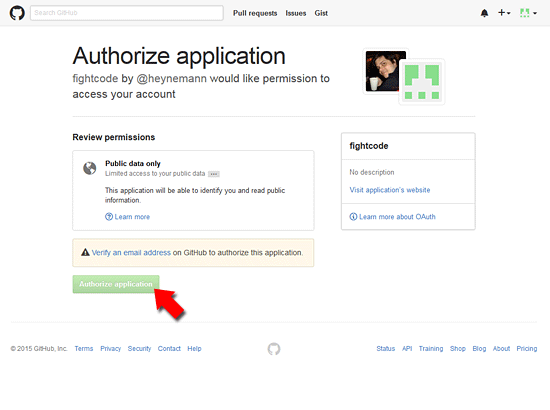
Authorize application
「Sign in」をクリックすると、次のような画面が表示されます。
これは、「Fight Code」が「GitHub」へのアクセス許可を求める画面です。緑の「Authorize application」ボタンをクリックします。

GitHubでメールアドレスの認証が終わっていないと、「Authorize application」ボタンがクリックできませんので注意しましょう!
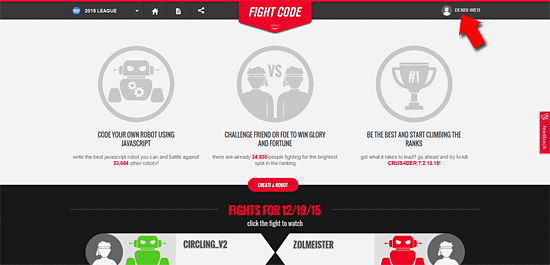
Fight Codeにログイン完了
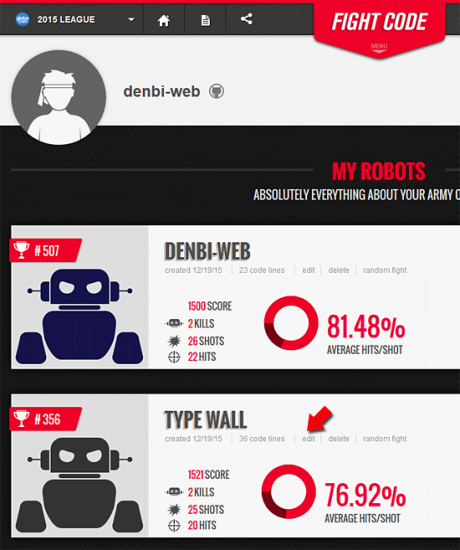
ログインが完了すると、右上にアイコンとユーザ名が表示されます。

このユーザ名をクリックするとマイページにアクセスすることができます。作成したロボットの一覧もマイページに表示されますが、まだ作成したロボットがないので今回は画面中央の「CREATE A ROBOT」をクリックしてロボットを作成しましょう。

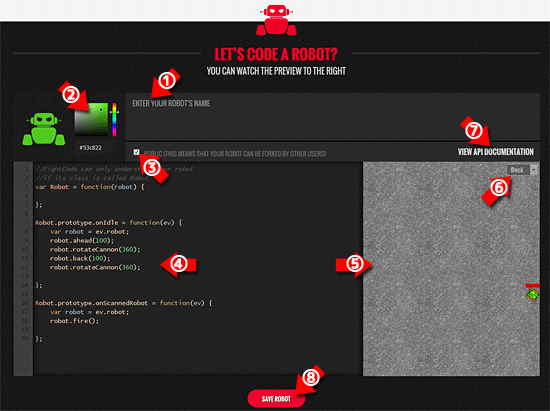
①~⑧について説明していきます。
① ロボットの名前
まずは、ここでロボットに名前をつけます。
② 色の変更
ここではロボットの色を決定します。ペイントソフトの要領で変更してください。
③ コードの公開/非公開
ここのチェックを付けたままにしておくと、作成したロボットのコードが一般に公開されます。見られたくない人はチェックを外しましょう。
④ コードの記述
ここ4番にロボットの動作をJavaScriptで記述していきます。
⑤ プレビュー画面
4番に記述したコードの動作確認画面です。記述した通りにロボットが動きます。コードを少しでも変更すると最初から動きはじめます。
⑥ 敵ロボットの選択
仮想の敵(水色)の動きを3種類の中から選択できます。
⑦ ドキュメント
ドキュメントページを開きます。全て英語です(笑)
⑧ 保存
このボタンでコードを保存します。このボタンをクリックしないと保存されないので注意しましょう!
保存をすると「RANDOM FIGHT」のボタンが表示されますが、クリックしてもなぜかエラー表示されます。色々試しましたが、一度誰かと対戦するとエラーが表示されなくなるようです。
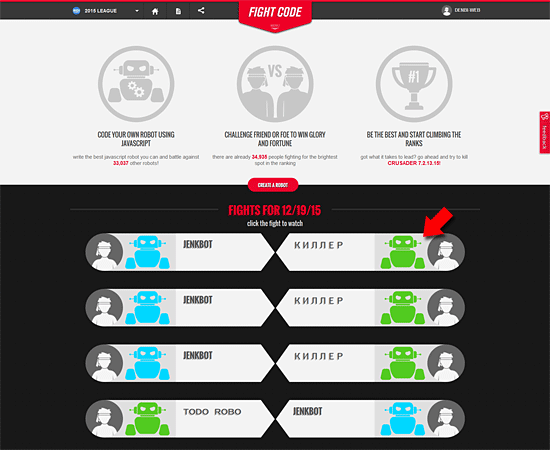
トップページに表示されている最新の対戦リストから一つ選びクリックします。

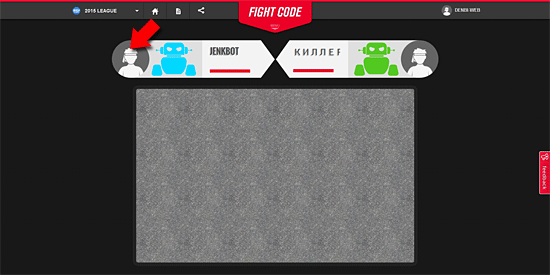
対戦カードをクリックすると対戦画面になります。この画面で対戦したい方のユーザアイコンをクリックします。

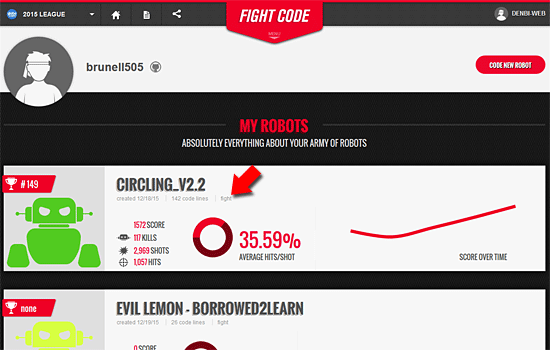
ユーザ画面では、ロボットの一覧が表示されます。この中から対戦したいロボットの「fight」をクリックすると実際に対戦が始まります。

コードの編集
ロボットのコードを編集するには「edit」をクリックしてください。
記事を書くために登録したアカウント「DENBI-WEB」では、「Type Wall」のコードを公開してますので参考にどうぞ!
ちなみに「Type Wall」は、壁に沿ってグルグル回るタイプです。
//FightCode can only understand your robot
//if its class is called Robot
var Robot = function(robot) {
};
// ロボットの基本動作
Robot.prototype.onIdle = function(ev) {
var robot = ev.robot;
robot.ahead(1000); // 前に1000進む
};
// 照準に他のロボットが入ったら
Robot.prototype.onScannedRobot = function(ev) {
var robot = ev.robot;
robot.fire(); // 発射
};
// ロボットが壁に当たったら
Robot.prototype.onWallCollision = function(ev) {
var robot = ev.robot;
robot.turn(ev.bearing); // まっすぐ向く
robot.turnRight(90); // 右に90度ターンする
robot.rotateCannon(360); // キャノンを360度回頭する
robot.ahead(1000); // 前に1000進む
};
// ロボットが他のロボットに当たったら
Robot.prototype.onRobotCollision = function(ev) {
var robot = ev.robot;
robot.turn(180); // 180度ターンする
robot.ahead(1000); // 前に1000下がる
};