【第1回】jQueryを使わずにCSSでエフェクトありのロールオーバーを作ってみよう!
 2015/12/10
2015/12/10

jQueryを使わずにCSS3のキーフレームアニメーションを使ってエフェクト効果ありロールオーバーを作ってみます。
シリーズ1回目の今回はフェードの効果を付けるまで!
今回の目標
これが今回の制作目標です。最初に背景画像を切り替えるだけのエフェクトなしを作成し、続けてCSSアニメーションを使ってフェードしながら画像を切り替えるところまで行きます。。
※マウスを乗せると画像が切り替わります。
準備するもの
画像を2つ用意します。


基本のエフェクトなしバージョン
まずは、背景画像を切り替えるだけの基本のエフェクトなしバージョンから作ってみます。
※マウスを乗せると画像が切り替わります。
特別なことは何もしておらず、background-imageプロパティで背景画像を切り替えるだけです。
サンプルコード
<div class="box">
<p class="txt"><a href=""></a></p>
</div>
<style type="text/css">
.box {
width: 250px;
height: 250px;
}
.txt {
margin: 0;
}
.txt a {
width: 250px;
height: 250px;
display: block;
background-image: url(off.gif);
}
.txt a:hover {
background-image: url(on.gif);
}
</style>
CSSアニメーションを使いエフェクト追加
CSSのキーフレームアニメーションを使って画像をフェードさせます。CSS3のアニメーションについてはコチラをどうぞ。
※マウスを乗せると画像が切り替わります。
HTML構造の変更
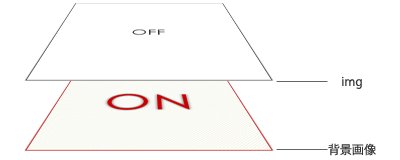
背景画像の切り替えではフェードの効果を実現できません。
そのため、背景画像の上にimg要素で画像を重ねて表示して、img要素の透明度を変更することでフェードの効果を実現します。

サンプルコード
<div class="box">
<p class="txt"><a href=""></a></p>
<p class="img"><img src="off.gif"></p>
</div>
<style type="text/css">
.box {
width: 250px;
height: 250px;
background-image: url(on.gif);
}
.box p {
position: absolute;
width: 250px;
height: 250px;
margin: 0;
}
.txt a {
position: absolute;
display: block;
width: 250px;
height: 250px;
z-index: 1;
}
@keyframes imgOn {
0% { opacity: 1; }
100% { opacity: 0; }
}
@keyframes imgOff {
0% { opacity: 0; }
100% { opacity: 1; }
}
.txt:hover + .img {
animation: imgOn 0.5s 1 forwards;
}
.txt + .img {
animation: imgOff 0.5s 1 forwards;
}
</style>