プラグインを変更し、スマホやタブレットで右側に発生していた余白を回避したという話し。

メインビジュアルのスライダーに使用していたプラグインをflexsliderからbxsliderに変更したという話です。
このブログでも何度か記事を書いてますが、jQueryを使えば、シンプルなスライドショーは割と簡単に自作することが出来ます。スライドショー自作に興味のある方は、過去の記事を参考に!

順番にフェードイン・フェードアウトや横からスライドインを繰り返すだけのスライドショーなら簡単に作れますけど、次に進めたり前に戻ったり、何番目が表示されているのかなどのナビゲーションを追加しようとすると制作には少し時間がかかります。
jQueryプラグイン flexslider使用時
それでも作ろうと思えば作れるけど、制作時間短縮の為にプラグインを使っていました。

ただ、スマートフォンやタブレットで表示した時、右側に余白が出来ていました。
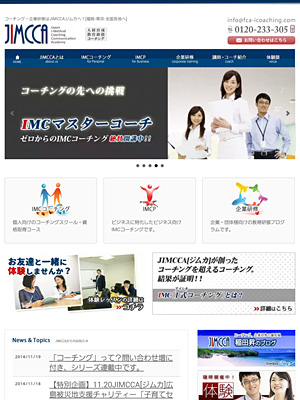
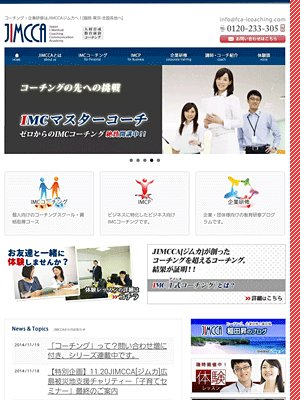
左の画像は、スマホの画面をキャプチャしたものです。点滅の部分が余分な余白です。
プラグインを使っていない他のページでは余白は発生していなかったので、原因はflexsliderだろうというのは検討がついていました。

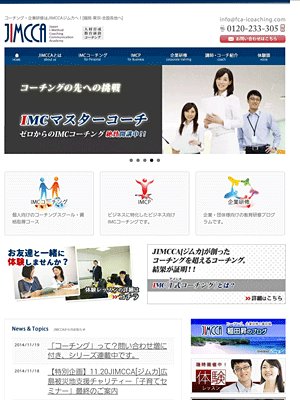
左の画像は、iPad miniのSafariの画面をキャプチャしたものです。同じように余白が出来ています。
余白の原因は ○○○○ でした。
プラグインをbxsliderに変更したら余白は無くなったのだけど、そのままにしておくのはなんか気持ち悪いので原因を調べてみました。
問題は、「なんで余白が出来てるんだろう?」ということですが、CSSを見てみても余分はmarginとかは特にないんです。wrapper要素にborderを付けてみても幅が広すぎるとかいうわけでもない。。。
試しに、borderではなくoutlineを付けてみたら原因判明!
画像にマウスを重ねたときに、表示されるナビゲーションが原因でした。

マウスを重ねていない時は、outlineの幅が広がってる。マウスを重ねるとナビゲーションが内側に移動して幅が狭くなる。余分な余白は、横から出てくるナビゲーションの待機領域だったんですね!
プラグインをbxsliderに変更し、少々カスタマイズ
原因も判明し、プラグインを変更してスマホでもスッキリ表示できるようになりました!
まぁ、折角なので少々カスタマイズしました。
ナビゲーション画像が常時表示されるので目立たないように加工し、スライドの下に表示されるナビゲーションの色も変更してみました。
専門学校の教師といえど、常に実践が必要です。IT系は特に
コーチングや社員研修を検討中ならJIMCCA
社員研修を、実施するだけで満足していませんか?
毎年実施している社員研修。
プラスの変化はありますか?
ん?と思ったら、一度問い合せしてみてください!