Webサイトやブログにfacebookのフォローボタンが表示されない時の対処法
![]()
ブログにfacebookのフォローボタンを設置しようとしたら表示されない!?
そんな時の対処法です。
WEB-LABOにfacebookページのいいね!ボタンは設置していましたが、フォローボタンを設置しようとしたら表示されなかった。
ちなみに、フォローボタンはこちらで設置できます。
このリンク先で自分のプロフィールページのURLを設定すると、最初にマーク・ザッカーバーグのURLの時は表示されていたボタンが表示されなくなった。その時は気にせず、ボタンの種類などを設定しコードをゲット。ブログに設置しました。が、フォローボタンが表示されない。。。
JavaScriptのコードも設置し直しても表示されない。表示されるまで多少時間がかかるのか?とも思ったが待っても表示されない。試しにiframeの方を設置してみたらエラーと表示された。そこで、対処法を検索するけど見つからない。

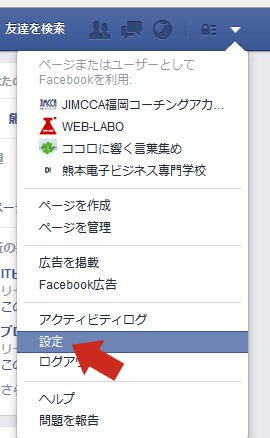
手順1
まずは画面右上の▼をクリックし、「設定」を選択。

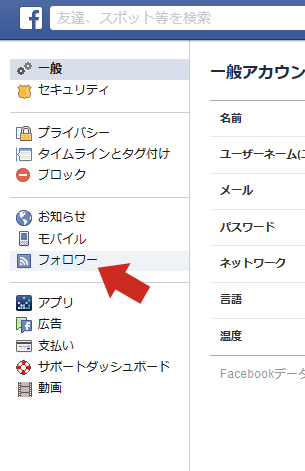
手順2
次に、画面左側のメニューから「フォロワー」を選択。

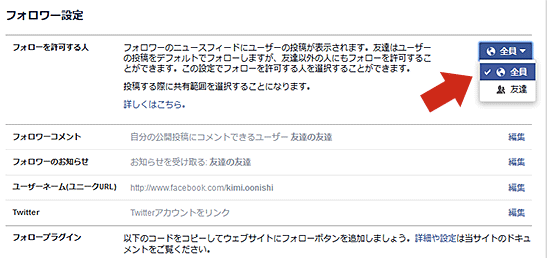
手順3
フォロワー設定でフォローを許可する人を「全員」に変更します。
これでOKです!

フォロワー設定画面の下に、iframeのコードが表示されるので、それを表示したい場所にコピペすればOK!
詳細に設定したい場合は、こちらで設置できます。