コードを綺麗に表示するためのプラグイン「 Crayon Syntax Highlighter」が秀逸
 2013/02/19
2013/02/19

最近、あちこちのサイトでソースコードを分かりやすく表示しているのを見かけます。自分でブログに書くときも綺麗に表示したいと思っていたので、このブログの構築をキッカケにやってみました。
最初は、自分でCSSを書こうと思っていたのですが、調べたらプラグインが沢山あるんですね!
※Crayon Syntax Highlighterは、アップデートされておらず正常に表示されなくなりました。(2019年11月現在)
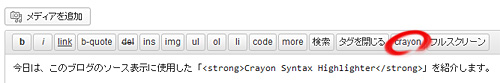
今日は、このブログのソース表示に使用した「Crayon Syntax Highlighter」を紹介します。
様々なプラグインがある中で、Crayon Syntax Highlighterにした理由は、次の2点です。
- コードをマウスで選択したときにコードのみ選択できること
- 色のカスタマイズができること
サイトで紹介されているコードを参考にすることも多いと思いますが、マウスで選択すると行番号まで選択されてしまうものがあります。そうすると、ペーストしたときに行番号を削除しなければならずイマイチです。なので、この点は絶対条件として探しました。
わりとすぐに見つかりました。設定画面は、日本語化されたみたいですが、一部修正が必要ということで下のサイトを参考にしました。
※バージョンが違うので修正する行番号が若干違いました。
WordPressでソースコードをハイライト表示してくれるプラグイン「Crayon Syntax Highlighter」日本語化でキレイにカラー表示!
テキストエディタで直接入力することも可能ですが、毎回使ってないと忘れちゃうんですよね!

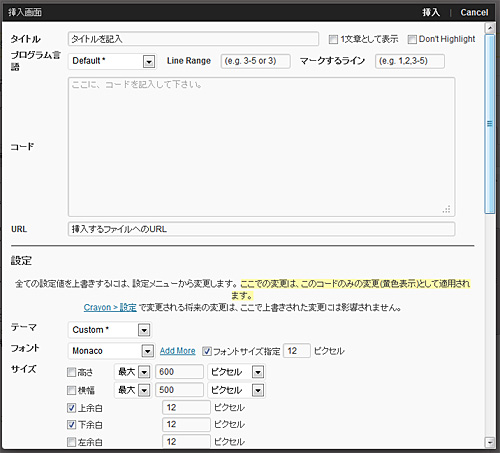
でも、「Crayon Syntax Highlighter」はボタンを押すと入力画面が表示されます。ここに表示したいソースコードやタイトル、行番号の指定やマーカーの行番号、表示するテーマなどを指定するだけでOK!

テーマも幾つもあり、テーマをもとに表示色をカスタマイズすることも可能です。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ここがタイトルになります</title> </head> <body> <p>ここが文章になります</p> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ここがタイトルになります</title> </head> <body> <p>ここが文章になります</p> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ここがタイトルになります</title> </head> <body> <p>ここが文章になります</p> </body> </html>
行番号を指定してマーカーを入れることもできます。
8行目をマーカー指定してしました。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ここがタイトルになります</title> </head> <body> <p>ここが文章になります</p> </body> </html>
こうなると、ついついコードを表示する記事を書きたくなりますね!
・Crayon Syntax Highlighter(WordPress Plugins)