【jQueryプラグイン】設置が簡単でシンプルなスライドショー
 2014/01/25
2014/01/25

前回、「自分で作るjQueryスライドショー中級編」という記事を書きましたが、その方法で作成したプラグインです。
フェードイン・フェードアウトで画像が切り替わり、戻るボタンも進むボタンもないシンプルなスライドショーです。

slide_simplefade.jsの動作デモ




画像の追加や表示秒数、フェードの時間などが指定可能です。
slide_simplefade.jsのダウンロード
slide_simplefade.jsのダウンロードはコチラから
- slide_simplefade2.zip (2014/01/27)
- slide_simplefade1.zip (2014/01/24)
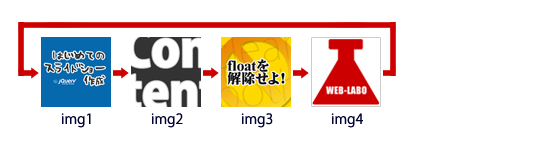
slide_simplefadeの動作イメージ
上の動作サンプルは、画像4枚構成です。
4枚目の次は1枚目に戻り、これを延々と繰り返します。

imgタグには、「img1」から連番でクラス名を記述します。
※番号が飛ばないように注意してください。
<img src=”slideshow.gif” class=”img1″>
<img src=”content.png” class=”img2″>
<img src=”float_clear” class=”img3″>
<img src=”web-labo.png” class=”img4″>
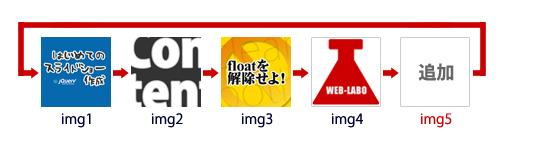
画像を追加した場合の動作イメージ
画像を追加した場合の動作イメージです。
途中に追加することや順番を入れ替えることも可能です。

<img src=”slideshow.gif” class=”img1″>
<img src=”content.png” class=”img2″>
<img src=”float_clear” class=”img3″>
<img src=”web-labo.png” class=”img4″>
<img src=”append.jpg” class=”img5“>

準備項目
jQueryの本体をダウンロードして読み込みます。 更に、プラグイン用の「slide_simplefade.js」と「slide_simplefade.css」をhead要素内で読み込みます。ファイルの設置場所によりパスは適宜変更してください。同じフォルダ内に設置する場合は、このままで構いません。
<script type="text/javascript" src="jquery-1.10.2.min.js">;</script> <script type="text/javascript" src="slide_simplefade.js"></script> <link rel="stylesheet" type="text/css" href="slide_simplefade.css">
※サンプルも含めたslide_simplefade一式のダウンロードはこちら。
※jQueryの本体は、ダウンロードしたファイル名に変更してください。
HTMLを記述する場合の注意点
コンテナ要素に「#slide」とid名を付けてください。要素はpでもdivでも構いませんが、コンテナ要素の中に直接imgを記述してください。
imgタグには必ずclass名を付けます。クラス名は「img+連番」の形式とし、必ず1から開始して連番になるように記述します。画像を順番を入れ替えた場合は、連番を振り直してください。
<p id="slide">
<img src="slideshow.gif" class="img1">
<img src="contents.png" class="img2">
<img src="float_clear.png" class="img3">
<img src="web-labo.png" class="img4">
</p>
slide_simplefade.js内の設定項目
var interval = 7000; //インターバル時間 var fadeTime = 2500; //フェードイン、フェードアウトの時間 var imgNo = 1; //最初に表示したい画像番号
設定項目は、4項目 3項目です。
変数に値を代入することで設定します。
- interval
- 画像の表示時間です。数値を小さくすると短く、大きくすると長くなります。1000=1秒なので、7000で7秒間の表示になります。
- fadeTime
- 画像切り替え時、フェードイン・フェードアウトの時間です。数値を小さくすると素早く切り替わり、大きくするとゆっくり切り替わります。表示時間と同様に1000=1秒です。
- imgNo
- どの画像から開始するか、画像番号を指定します。img1から開始したい場合は1、img3から開始したい場合は3となります。
- maxNo
スライドの最後の画像番号を代入します。例えば画像が4枚でimg4が最後であれば4を代入。画像が5枚でimg5が最後であれば5を代入します。※自動取得にしたので、ver1.1から不要になりました。
スライドショーを作成する時に参考になる他の記事
- 自分で作るjQueryスライドショー中級編
- プラグインに頼らず自力でjQueryのスライドショーを作る方法
- JavaScriptのsetInterval()でアニメーションの初歩
- JavaScriptのsetInterval()を使い、一定間隔で処理を繰り返す。
- jQueryでアニメーション初歩の初歩!「ボックスを移動させる」の巻
ご利用にあたり
個人利用・商用利用に関わらず自由にお使いいただけます。但し、ご使用に際して発生した損害などにつきましては一切責任を負いかねますのでご了承ください。あくまで自己責任でお願いします。







