Webデザイン模写のススメ!ゼロから始める初心者は、まず沢山のページを完コピするべし!

Webデザイン上達の秘訣はナニか? それは、たくさん作ること。 現在どのレベルなのかで、やるべきことも変わってくるけど、まずは「沢山作ること」が上達の近道だと思います。

真似して作ることも出来ないのに、頭の中のイメージをカタチにできるはずがない。
真似して作れるということは、頭に浮かんだイメージもカタチにできるということ。逆にいえば、真似して作ることもできなければ、頭に浮かんだイメージもカタチに出来ないということ。
既にあるページは、ハッキリと目で見れるので作りやすい。 頭の中のイメージは、ぼんやりとした形のないものだから既存のサイトを真似するよりも難しい。
なので、最初は既存のページを真似して作ることで、デザインやレイアウト、画像の作り方からコーディングまで全て学べます。そうやってWeb制作の基礎体力を身につけましょう!

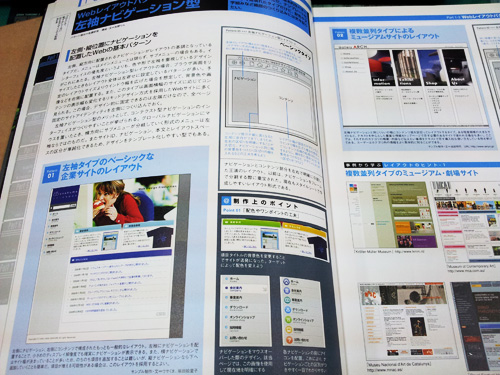
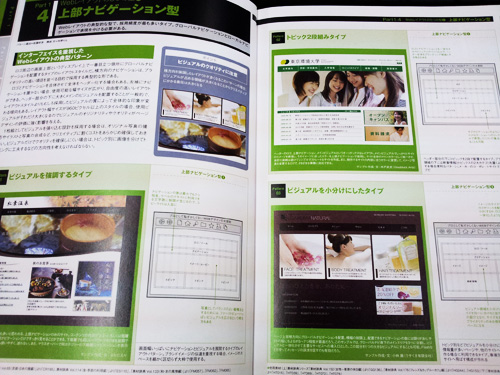
「WEBデザインの大原則」は、授業で使ってました。これが良かったのは、既存サイトではなく、紙面のみのサンプルページが掲載されていたこと。既存のサイトがないのでコピペ出来ない(笑)
まずは、完全なコピーを目指す!
初期段階として、まずは既存ページを完コピを目指しましょう。これにつては、色々と別の考え方もありますが、まずは量をこなすために写真以外は完コピが良いと思います。

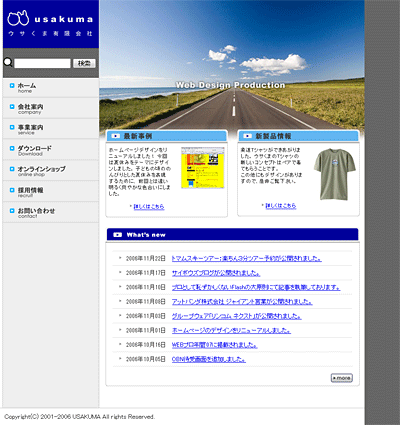
左袖タイプで「ウサくま」は課題にしてました。メニューや見出しのなど写真以外の画像は全て作成。ロゴはシェイプで作ってました。あぁ、懐かしい(笑)

真似して作る時に、注意すべきこと
既存のページを真似して作る時、守って欲しいことがいくつかあります。
- 最初は完全なコピーを目指す。
- 既存のページをキャプチャして、同じ様にフォトショで作ってみる
- ワイヤーフレームを書いてみる。
- コーディングする際は、既存ページのソースは見ない!
最初の壁は、キャプチャした画像と同じように作れないこと。 メニューの画像やメインのビジュアル、そしてバナーなどが同じように作れない。作れないパーツは、妥協するのではなく、作れる人に作り方を教わりましょう! 妥協することは上達を阻みます。そうやって自分の幅を広げていきます。1つ目より2つ目、2つ目より3つ目・・・と量をこなしていくと、上達が実感できると思います。
グラフィック系のソフトは、フォトショじゃなくても良いですが、フォトショとイラレの両方使えると良いですね。ちなみに私はイラレが使えません(爆)
コーディングする前に必ずワイヤーフレームを書きましょう!これは、フォトショで作る前に書いても良いです。この時、id名やclass名、要素の幅や高さなども書いておくとコーディングがやりやすくなります。

そして、コーディングする際は、既存ページのソースは見ないようにしましょう。コピペなんか論外です! 目的は、そのページを作ることではなく、Web制作の力をアップすることです。コピペして作っても意味がない。
最初は時間がかかってもいいので、試行錯誤しましょう!その試行錯誤が、必ずや力になります。いや、試行錯誤するから脳に刻み込まれるのだと思います。コピペしたって記憶に残りませんよ。
コーディングだけじゃなく、画像だって作り方は何通りもあります。 色んな方法にチャレンジする方がスキルの幅も広がります。
そして、次の段階へ
ある程度できるようになったら制作時間の短縮や効率的なマークアップを心掛けましょう。最初は数日かかっていたものが、慣れてくると1日や数時間で作れるようになります。短時間で作れることも立派なスキルです。これも量をこなすことで身につきます。

最近は「東京環境大学」を課題にしてました。最初はシンプルな方が良いですね。
そして完コピできる様になったら、次のステップです。
これまで、完全にコピーすることを心掛けましたが、次はもっと良くできないか?考えながら作ります。余白の取り方、色の使い方、フォント、ジャンプ率などなど、もっと良くできないか?を考えて実際に作ってみます。
今まで完コピしたものを修正してみるのも良いですね!2つ並べてみると違いもハッキリ分かります。また、リニューアル案を考えて勝手にリニューアルのデザインを作ってみるのも良いと思います。
とまぁ、何年も前から、まずは真似して作れ!真似して作れ!と言い続けてきましたが、「将来はWebデザイナー希望」と言いながらもオリジナルなサイトはおろか、真似して作ることもしない人が多かったorz
これじゃ、小学生が「サッカー選手になる!」と夢を言ってるだけなのと同じ。本当になりたかったら、イチロー選手のように遊ぶ時間を削って練習しなきゃね!ある意味、その過程を楽しめる人が、Webデザイナーになれるんだと思います。
楽しむ?諦める?その決断は、あなた次第。
熊本でWebデザインを一緒に学びませんか?
熊本電子ビジネス専門学校 ITビジネス科
他のサイトの記事を紹介
他のサイトに書かれているWebデザインのスキルアップ、模写関連の記事の紹介です。
- WEBデザインが短期間で上達した方法
- Webデザイン力をアップさせる4つのアクション
- Webデザインのスキルを磨こう!Webサイト模写のススメ
- プロが教える『学校いらずのデザイン基礎講座』5(模写してみよう1)
- プロが教える『学校いらずのデザイン基礎講座』6(模写してみよう2)

【送料無料】プロとして恥ずかしくないWEBデザインの大原則新版 |
![【送料無料】ウェブデザイン&レイアウトの見本帳 [ オブスキュアインク ]](http://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f2111%2f9784844362111.jpg%3f_ex%3d128x128&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f2111%2f9784844362111.jpg%3f_ex%3d80x80)
【送料無料】ウェブデザイン&レイアウトの見本帳 [ オブスキュアインク ] |







