変数とは、変な数ではありません!JavaScript編
 2013/07/28
2013/07/28

今回は、変数について書きました。 変数が理解できないと、プログラムは作れません!

変数とは
変数は、文字や数値といったデータを入れることのできる箱のことです。変数には名前を付けることができるので、格納したデータをいつでも表示したり計算に使ったりすることができます。

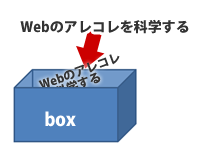
例えば、「Webのアレコレを科学する」という文字列を、boxという名前の変数に格納するのをイメージ化するとこんな感じです。
なぜ変数が必要なのか?
変数が使えないと、世の中で動いているプログラムは作ることができません。ちなみに、下のボタンをクリックしてみてください。メッセージが表示されるので「OK」を押して、もう一度ボタンを押してみます。
このボタンは、定数を表示しているので何回実行しても同じメッセージが表示されます。ちなみに定数とは、値が固定されていて変化しない値のことです。
次は、下のテキストボックスに何か入力して、下のボタンを押してみてください。
入力した文字が表示されたと思います。「OK」を押して、次は違う文字を入力してボタンをクリックしてみてください。入力し直した文字が表示されると思います。
これが変数です。
変数は、プログラムの途中で何回でも値を入れ直すことができます。変数が使えるので、入力された値を使ったり、計算結果をとっておいて後で使うことができるわけです。
変数を用意する
プログラム中で使用するための変数を用意することを「変数の宣言」といいます。 実際に変数を宣言する場合はvarの後に半角スペースを空けて変数名を記述します。行の最後には「;(セミコロン)」を記述します。
var box;
※JavaScriptの場合は、変数の宣言をしなくて変数を使用することができます。
変数をまとめて宣言する場合は、「,(カンマ)」で区切って宣言します。
var a,b,c;
変数にデータを入れる
変数にデータを入れるには次のように記述します。
moji = "文字列の代入";
※文字列は、「”(ダブルクォーテーション)」で囲みます。
suti = 100;
※数値は、そのまま記述します。
変数の宣言と同時に値を代入する
変数の宣言と値の代入を同時に行うには次のように記述します。
var moji = "文字列の代入"; var suti = 100;
今回は、変数の宣言と値の代入についてでした。
学生の予習と復習用(笑)