プラグインに頼らず自力でjQueryのスライドショーを作る方法(はじめてのスライドショー作成編)
 2013/06/21
2013/06/21

jQueryでスライドショーを作るといってもやり方は様々です。
そこで今回は学生にもプラグインに頼らず作って欲しいので、分かりやすさを重視して記述してみました。

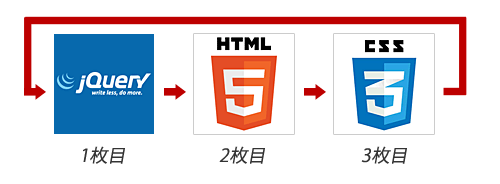
今回の最終目標はこれ
↓ デバッグ用にフレーム番号を表示しています。
debug



単純なフェードインフェードアウトから始めて、3ステップでこのスライドショーを作ります。
初めてで全く分からないという方は、↓こちらの記事からどうぞ
・jQueryでアニメーション初歩の初歩!「ボックスを移動させる」の巻

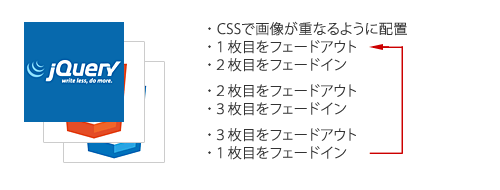
スライドショーの考え方

まず、最初に1枚目の画像を表示しておいて、1枚目を非表示にすると同時に2枚目を表示する。次に2枚目を非表示にすると同時に3枚目を表示する。3枚目を非表示にすると同時に1枚目を表示する。

今回は、制御構造を分かりやすくするために、フラグ用の変数を使い処理を分岐しています。具体的には変数flgの値が1の時は、1枚目の画像を表示する。flgの値が2の時は2枚目の画像を表示する。flgの値が3の時は3枚目を表示するといった具合です。
画像を切り替えた後に、flgを+1することで次の画像が表示できます。スライドショーに使う画像が3枚の場合は、flgの値が3を超えたときに1に戻します。あとは、これの繰り返しです。切り替えるタイミングの制御にはタイマーを使います。

【ステップ1】fadeIn()、fadeOut()を使用する
fadeIn()、fadeOut()を使って画像を切り替えます。
<style type="text/css">
#slideShow img{
/* 全てを非表示にして、画像を重ねる */
display:none;
position: absolute;
}
#slideShow .img1{
/* 1枚目の画像だけ表示 */
display:block;
}
</style>
CSSでは、「display:none」で画像を全て非表示にして、「position: absolute」で重ね合わせます。その後で、1枚目だけ表示しておきます。
<script type="text/javascript">;
var flg=2; //「2枚目に切り替え」からスタートするため、flg に 2 をセット
$(function(){
setInterval(function() {
switch(flg){
case 1:
//1枚目に切り替え
$(".img3").fadeOut();
$(".img1").fadeIn();
break;
case 2:
//2枚目に切り替え
$(".img1").fadeOut();
$(".img2").fadeIn();
break;
case 3:
//3枚目に切り替え
$(".img2").fadeOut();
$(".img3").fadeIn();
break;
}
$("#debug").text(flg); //デバッグ用(ここは削除します)
flg++;
if(flg>3){
flg=1; //flg が 3 を越えたら 1 に戻す
}
}, 3000); //setInterval() で 3秒間隔で実行
});
</script>
最初に1枚目が表示されているので、2枚目に切り替えるためflgは2からスタートします。switch文では、1枚目をfadeOut()した後に、2枚目をfadeIn()します。switch文を抜けた後は、flgを+1します。
切り替えるタイミングは、setInterval()を使っています。
setInterval( 繰り返す処理 , 間隔 );
<p id="debug">;debug</p>; <div id="slideShow"> <img src="img1.jpg" class="img1"> <img src="img2.jpg" class="img2"> <img src="img3.jpg" class="img3"> </div>
画像には、画像を指定してフェードイン・フェードアウトできるようにclassを設定しておきます。
<p id=”debug”>debug</p> は、デバッグ用にフレーム番号を表示するのに使っていますので、実際に使用するときは削除します。
作る場合は、jQueryの本体を読み込むのを忘れないようにしてください。








