WordPressでオリジナルテーマ制作手順の概要
 2017/10/24
2017/10/24

WordPressテーマ制作手順の概要です。学生がテーマ制作に入ったので流れだけ書きました。詳細は小分けして書いていきますので、とりあえず書籍なり他のサイトで調べてください。
あしからず(笑)
WordPressテーマの制作手順
WordPressでオリジナルテーマを作成するには、次の手順で行います。
- デザイン
- コーディング
- WordPressテーマ化
通常のWeb制作と同じで「デザイン」の後に「コーディング」を行い、コーディングされたHTMLファイルをもとにWordPressのテーマを制作していきます。なお、初めてオリジナルテーマを制作する場合は、シンプルなデザインのブログをお勧めします。

理想は、次の「トップページ」「カテゴリーページ」「記事のページ」の3種類をコーディング終わってから、WordPressのテーマ制作に移行するのが理想ですが、とりあえずトップページ用の index.php が1つあれば、全てのページを表示することは可能です。
- トップページ(index.php)
- カテゴリーページ(category.php)
- 記事のページ(single.php)
WordPressテーマ化の手順
今日は、コーディングが終わった後のWordPressテーマ化の手順を解説します。
- テーマ用フォルダの作成
- テーマに必要なファイルの準備
- テーマのアップロードとデバッグモード
- index.php の書き換え
- 各パーツの部品化
- category.php の書き換え
- single.php の書き換え
- その他のファイルの準備
手順1「テーマ用フォルダの作成」
アップロードするテーマ用フォルダをローカルに作成します。
ここで作成したフォルダをWordPressのテーマフォルダにアップロードするので、フォルダ名は他のテーマと区別がつくようなフィルだ名にしましょう。またサーバにアップロードするので、フォルダ名は半角英数で付けましょう。

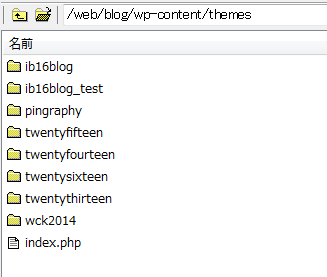
これは、専門学校の授業でテーマ制作に使っているブログのテーマフォルダです。この様に、テーマフォルダの中には標準のテーマやダウンロードしたテーマなどが混在しています。
WordPressのテーマフォルダは、「wp-content」の中の「themes」の中にフォルダで管理されていますので、オリジナルテーマを作成する場合も、この中に作成します。
/WordPressのフォルダ/wp-content/themes/original-name/
手順2「テーマに必要なファイルの準備」
ローカルにフォルダを作成したら、次は必要なファイルを準備します。
- images(テーマに必要な画像ファイル)
- style.css(スタイルシート)
- screenshot.png(テーマ選択画面用のサムネイル)
- functions.php(機能の追加)
- index.php(テンプレートファイル)
順番に説明していきます。
images(テーマに必要な画像ファイル)
テーマに必要な画像ファイルです。必ずしも「images」フォルダである必要はありませんが、分かりやすい名前でまとめておきましょう。
style.css(スタイルシート)
テーマに必要なスタイルシートの外部ファイルです。
screenshot.png(テーマ選択画面用のサムネイル)
テーマ選択画面に表示されるサムネイル用の画像です。サイズは (幅)880px ×(高さ)660px で作成します。PNG形式が推奨らしいですが、JPGやGIFでも大丈夫なようです。
functions.php(機能の追加)
オリジナルテーマを制作する上では必ず必要になってくると思われます。最初はテキストエディタで新規作成し、中身は空のまま「functions.php」で保存します。
ここで一番注意すべきはファイル名です。「functions.php」と「s」がついて複数形になっているので注意しましょう。私は初めてテーマを制作した時、間違えました(笑)
中身が空でエラーになる場合は、下の様に3行だけ追加してみてください。
<?php ?>
「functions.php」は、プラグインの様に様々な機能を追加したり、表示をカスタマイズする時に使います。プラグインも同じ様に機能を追加することができますが、「functions.php」は制作中のテーマにだけ反映されます。プラグインは、全てのテーマに反映されます。
index.php(テンプレートファイル)
最後に「index.php」です。コーディングした「index.html」をコピーして拡張子を「php」に変更します。 このとき、元の「index.html」は、バックアップとしてコピーしてから書き換えるのをお勧めします(初めてテーマ制作する方は特に)
※WordPressは、とりあえず「index.php」があれば全てのページを表示することができます。
手順3「テーマのアップロードとデバッグモード」
テーマファイルの準備ができたら、とりあえず「index.php」のソースは変更せずに、フォルダごとテーマフォルダにアップロードしてみましょう。
アップロードが終わったら、「外観」の中の「テーマ」を確認しましょう。アップロードしたテーマが表示されているはずです。「有効化」をクリックしてテーマを切り替えてみましょう。恐らく真っ白な画面に文字やリンクだけが表示されているはずです。理由は、スタイルシートや画像のパスが通ってないからです。ちゃんと書き換えてあげれば表示されます。
また、本格的にテンプレートファイルを書き換える前に、「デバッグモード」を有効にしておきましょう。WordPressのテンプレートファイルは、少し記述を間違っただけで画面に何も表示しなくなることもあります。
■デバッグモードに有効にする方法
まず、WordPressをインストールしたフォルダにある「wp-config.php」をダウンロードします。この「wp-config.php」をエディタで開き、「define(‘WP_DEBUG’, false);」を「define(‘WP_DEBUG’, TRUE);」に書き換えます。次の様にコメントとして残しておいても良いです。
//define('WP_DEBUG', false);
define('WP_DEBUG', TRUE);
書き換えたら、忘れずに上書きでアップロードし直してください。
手順4「index.php の書き換え」
index.php を書き換えていきます。最初は、スタイルシートや画像ファイルのパスなどを変更しましょう。画像などが表示されたら、次にhead要素内を書き換えます。作業の詳細は、書籍や他のサイトを参照してください。時間があれば、その内記事を書きます(笑)
head要素内が終わったら、body要素内を書き換えます。ヘッダーや記事の繰返し部分、サイドバー、フッターなどを書き換えていきます。
手順5「各パーツの部品化」
「index.php」の書き換えが終わったら、「header.php」「footer.php」「sidebar.php」などのパーツを部品化していきます。これ以外にもカスタムパーツを作ることが可能ですが、最初は「footer.php」「sidebar.php」の2つだけを部品化するのがオススメです。
「header.php」は、ページにより記述が変わるので、慣れるまでは「index.php」「category.php」「single.php」各々に記述した方が作業しやすいです。慣れてきたら「header.php」もif文を使い部品化してみましょう。
手順6「category.php の書き換え」
パーツの部品化が終わったら、「category.php」を書き換えてアップロードしましょう。なお、カテゴリーの記事一覧なので、見出しを表示する様にしましょう。
手順7「single.php の書き換え」
「category.php」の書き換えが終わったら、「single.php」を書き換えましょう。
手順8「その他のファイルの準備」
最後に、サイトに応じて必要なファイルを準備しましょう。