AmazonJSを使う上での落とし穴

AmazonJSの導入方法については、あちこちのブログに書いてあるので、WEB-LABOでは導入時にハマった落とし穴について書いておこうと思います。
サクッと終了!と思いきや、こんな感じで、いつまでもローディングの表示から変わらない。

でも、全く時間がとれなくて2カ月以上もほったらかし状態(笑)
今日少し調べていたら原因が分かったので書いておきます。
AmazonJS導入時にハマった落とし穴
結論からいうと、制作したWordPressのテーマの中に <?php wp_footer(); ?> の記述が抜けていたのが原因でした。
初歩的なミス!あぁ、恥ずかしい(汗)
AmazonJSは wp_print_footer_scripts を使って表示するためのスクリプトコードを出力します。テーマのほうで wp_footer を呼び出しているか確認してください。
AmazonJSを使う場合、使用中のテーマの中で <?php wp_footer(); ?> の記述がないと動かないようです。
<?php wp_footer(); ?> の記述場所
footer.phpの中の </body> の直前に記述します。
<?php wp_footer(); ?>; </body> </html>
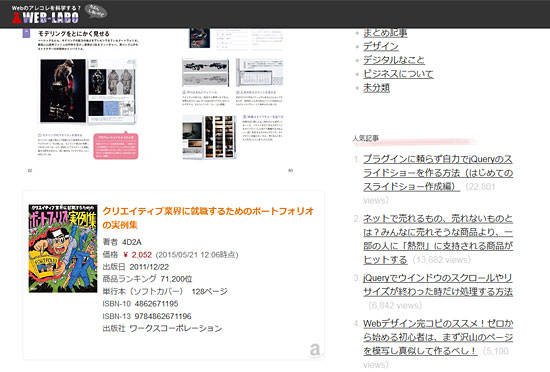
ということで、無事に導入完了!

ちゃんと表示されました。
導入完了までの道のり
色々試したけど、どれもハズレorz
アクセスキーが間違っている?
コピペしたアクセスキーが間違っているのかと、再発行して何度も試しましたがダメ。
AmazonJSの再インストール
プラグインのダウンロードが上手くいかなかったのか?と削除して、もう一度入れ直してみましたがダメ。
登録情報をチェック
Amazon Webサービスの登録時にミスったのか?と確認してみるけど大丈夫そう。
キャッシュフォルダのパーミッション
キャッシュ用フォルダのパーミッションをアレコレ試すがダメ。
AmazonJSプラグイン作者のブログを発見
AmazonJSなどで検索してあちこち見ていたら、プラグイン作者のサイトを発見!
KWLOG makoto_kwのひとりごと。
ここにAmazonJSに関する情報が掲載されていました。
AmazonJS (WordPress Plugin)
このページを見ていて、 wp_footer に関する記述を発見し無事解決♪