WordPressのカテゴリースラッグを使って見出しを画像化する
 2014/10/02
2014/10/02

今日は、TechWebの授業でcategory.phpを作り、single_cat_title() を使って見出しを表示しました。
で、テキストのままじゃ味気ないので見出しを装飾する方法を2つ紹介します。
見出しの背景に画像を使う方法
上(↑) の見出しの様に、single_cat_title() でテキストでカテゴリー名を表示して、その背景にCSSのbackground-imageプロパティで画像を指定します。
表示する領域より指定する画像のサイズの方が小さい場合はタイルパターンで繰り返し表示されるので注意が必要でが、そこさえ注意すれば割と簡単です。初心者におすすめ♪

カテゴリースラッグを使って見出しを画像化する方法
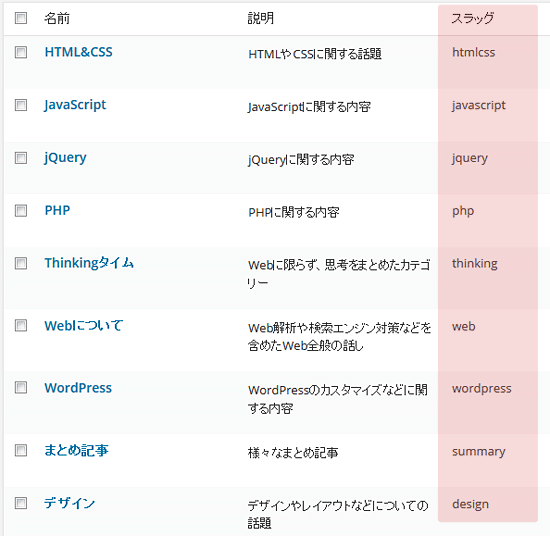
WordPressにログインし、「投稿」「カテゴリー」でカテゴリー一覧を確認することができます。ちなみに下の画像はWEB-LABOのカテゴリー一覧です。このスラッグをファイル名に使用することで画像の見出しを実現します。

そこで網掛け部分のスラッグを半角英数で入力しておきます。スラッグが空白の場合は、編集をクリックして入力してください。
次に見出し画像を作る訳ですが、このときファイル名を category_midashi_slug.png の様にスラッグをファイル名に使うわけですが、ファイル名にプレフィックスを付けておくと画像の管理がしやすいです。画像の形式は、jpgでもgifでも構いません。
具体的には、こんな感じで作っておきます。もう少し簡略化してもいいと思います。
- category_midashi_web.png
- category_midashi_css.png
- category_midashi_design.png
- category_midashi_jquery.png
- category_midashi_javascript.png

下のコードを category.php の見出しを表示する場所にコピペすれば、画像の見出しが表示されますが注意点がいくつかあります。
<?php
$cat = get_the_category();
$cat = $cat[0];
?>
<h1><img src="<?php bloginfo('template_url'); ?>/images/category_midashi_<?php echo $cat->category_nicename; ?>.png"></h1>
まず、このままコピペして使うには、画像をテーマフォルダの中の「images」の中にアップロードする必要があります。画像をアップロードする場所を変更する場合は、パスを修正してください。
見出しにはh1要素を使用しています。ここは適宜変更してください。
上のコードでは、画像をpng形式にしていますので、他の形式にする場合はコードの中の拡張子を変更してください。
熊本電子ビジネス専門学校のITビジネス科Webコースでは、こんなことも授業の中でやってます。
参考サイト
![【楽天ブックスならいつでも送料無料】基礎からのWordPress [ 高橋のり ]](http://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f9465%2f9784797369465.jpg%3f_ex%3d240x240&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f9465%2f9784797369465.jpg%3f_ex%3d80x80)
【楽天ブックスならいつでも送料無料】基礎からのWordPress [ 高橋のり ] |