JavaScriptのsetInterval()を使い、一定間隔で処理を繰り返す。
 2013/08/24
2013/08/24

一定間隔で処理を繰り返すときに便利なのがsetInterval()です。繰返しは任意のタイミングで止めることもできます。
まずは、簡単なタイマー処理をマスターしましょう!
今日は、コレを作りましょう!
0(ゼロ)からスタートし、数値が100になったら止まります。
0

HTML
まずは、HTMLからです。
idで名前を付けておきます。
<p id="txtBox">0</p>
CSS
今回、CSSは必要ありませんが、文字サイズや色を変える場合は入力してください。
<style type="text/css">
#txtBox{
font-size: 120px;
color:#333;
}
</style>
JavaScript
一定間隔で処理を繰り返すには、setInerval()を使用します。setInterval()は、繰り返す処理と繰り返す間隔をパラメータで指定します。また、繰り返しの処理を止める必要がある場合は、戻り値を変数に格納しておきます。
変数 = setInterval(“繰り返す処理” , 間隔);
間隔は、1000が1秒間隔です。500を指定すると0.5秒間隔で処理を繰り返します。
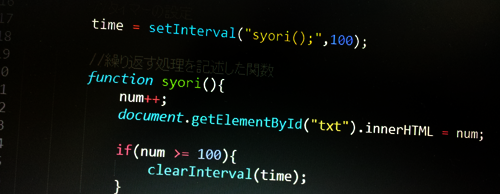
<script type="text/javascript">
var time; // タイマーの戻り値
var num=0; // 数値
//タイマーの設定
time = setInterval("syori();",100);
//繰り返す処理を記述した関数
function syori(){
num++;
document.getElementById("txtBox").innerHTML = num;
if(num >= 100){
//タイマーによる繰り返しをストップ
clearInterval(time);
}
}
</script>
clearInterval()により、繰り返しを止めることができますが、この時に必要になるのがsetInterval()の戻り値です。setInterval()の戻り値を引数として指定することで、繰り返しの処理を止めることができます。

全てまとめると
これをHTMLファイルで保存すると、これだけで動作します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>タイマーを使いこなせ!</title>
<style type="text/css">
#txtBox{
font-size: 120px;
color:#333;
}
</style>
<script type="text/javascript">
var time; // タイマーの戻り値
var num=0; // 数値
//タイマーの設定
time = setInterval("syori();",100);
//繰り返す処理を記述した関数
function syori(){
//numに+1して表示する
num++;
document.getElementById("txtBox").innerHTML = num;
//変数numが100になったら
if(num >= 100){
//タイマーによる繰り返しをストップ
clearInterval(time);
}
}
</script>
</head>
<body>
<p id="txtBox">0</p>
</body>
</html>
スライドショーなど一定間隔で画像を切り替えるのに使えます!
こちらも参考に
・window.setInterval(Mozilla Developer Network)
![【送料無料】入門モダンJavaScript [ ラリー・ウルマン ]](http://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f6051%2f9784873116051.jpg%3f_ex%3d128x128&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f6051%2f9784873116051.jpg%3f_ex%3d80x80)
【送料無料】入門モダンJavaScript [ ラリー・ウルマン ] |






