プラグインに頼らず自分で作るjQueryスライドショー中級編
 2013/12/25
2013/12/25

「プラグインに頼らず自力でjQueryのスライドショーを作る方法(はじめてのスライドショー作成編)」が一番人気なので、中級編の記事を作ってみました。まずは復習からどうぞ。

まずは復習から
スライドショーは、あらかじめスライド分の画像を用意し、一定間隔で切り替えていくことで実現します。
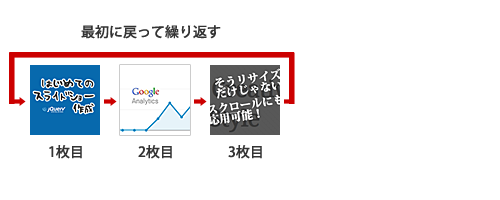
簡単に図にすると下の様になります。また最後の画像を表示した後は、最初の画像に戻りそれを繰り返します。

HTMLには、画像を3枚追加し、クラス名を付け番号を振っておきます。
<div id="slideShow"> <img src="a.gif" class="img1"> <img src="b.png" class="img2"> <img src="c.gif" class="img3"> </div>
CSSでは1枚目だけ表示して、それ以外は非表示にします。
<style type="text/css">
#slideShow img{
/* 全てを透明にして、画像を重ねる */
opacity: 0;
position: absolute;
}
#slideShow .img1{
/* 1枚目の画像だけ表示 */
opacity: 1;
}
</style>
jQueryは、scriptタグの中に記述するか、外部ファイルに記述します。
今回はscriptタグの中に記述する方法で開設します。
変数flgは、どの画像が表示されているかを記憶するのに使用しており、この変数flgの値に従って画像をの切り替えを行います。切り替えにはswitch文(if文でも可)を使用しており、flgの値により前の画像を非表示にし次の画像を表示するという処理を行っています。
<script type="text/javascript">
var flg=2; //「2枚目に切り替え」からスタートするため、flg に 2 をセット
$(function(){
setInterval(function() {
switch(flg){
case 1:
//1枚目に切り替え
$(".img3").animate({opacity:0});
$(".img1").css({"margin-left":"250px"});
$(".img1").animate({
opacity:1,
"margin-left":"0px"
},"slow");
break;
case 2:
//2枚目に切り替え
$(".img1").animate({opacity:0});
$(".img2").css({"margin-left":"250px"});
$(".img2").animate({
opacity:1,
"margin-left":"0px"
},"slow");
break;
case 3:
//3枚目に切り替え
$(".img2").animate({opacity:0});
$(".img3").css({"margin-left":"250px"});
$(".img3").animate({
opacity:1,
"margin-left":"0px"
},"slow");
break;
}
flg++;
if(flg>3){
flg=1; //flg が 3 を越えたら 1 に戻す
}
}, 3000); //setInterval() で 3秒間隔で実行
});
</script>
switch文の下では、変数flgをプラス1しています。これで画像が切り替わる訳ですが、3枚目を表示したら1枚目に戻らなければいけないので、変数flgの値が3を越えたら1に戻しています。
しかし、この方法には問題があります。勉強のために初めて作る場合は、分かりやすくて良いのですが、実際のサイトで使う場合にはメンテナンス性に難があります。スライドの枚数が変更になる場合に、プログラムも書き換えなくてはいけません。
前置きが長くなりましたが、今回は中級編ということで、スライドの枚数が変更になっても最小限の変更で済むように変更します。
jQueryで作るスライドショー中級編
中級編では、画像の枚数が増減した場合もプログラムの変更が最小限になるように修正してみます。

HTMLには、追加になる画像2枚分のimgタグを追加しクラス名も連番(img4とimg5)を付けます。
<div id="slideShow">
<img src="a.gif" class="img1">
<img src="b.png" class="img2">
<img src="c.gif" class="img3">
<img src="d.png" class="img4">
<img src="e.gif" class="img5">
</div>
CSSには、変更はありません。
<style type="text/css">
#slideShow img{
/* 全てを透明にして、画像を重ねる */
opacity: 0;
position: absolute;
}
#slideShow .img1{
/* 1枚目の画像だけ表示 */
opacity: 1;
}
</style>
変数が2つ追加になりました。
変数maxは、画像の枚数(img1から付けた最後の番号)を代入しておきます。この変数は、flgを1に戻す処理を自動化するためと最後の画像を非表示にして1番目を表示する時に使用します。変数preは、非表示にする画像の番号を代入するのに使用します。
<script type="text/javascript">
var flg=2; //「2枚目に切り替え」からスタートするため、flg に 2 をセット
var max=5;
var pre;
$(function(){
setInterval(function() {
if(flg==1){
pre=max;
}else{
pre=flg-1;
}
$(".img"+pre).animate({opacity:0});
$(".img"+flg).css({"margin-left":"250px"});
$(".img"+flg).animate({
opacity:1,
"margin-left":"0px"
},"slow");
flg++;
if(flg>max){
flg=1; //flg が max を越えたら 1 に戻す
}
}, 3000); //setInterval() で 3秒間隔で実行
});
</script>
先ほどは、画像の切り替えにswitch文を使っていました。プログラムに慣れてない人の場合は、こちらの方が分かりやすいと思いますが、画像が増減した場合にcase文を増減する必要があります。そこで、今回は変数と文字列連結演算子「+」を使うことでswitch文の使用を避けました。
但し、1枚目を表示する場合と2枚目以降を表示する場合では処理が異なります。具体的には、2枚目以降を表示する場合は、直前の画像を非表示にしますが、1枚目を表示する場合は、最後の画像を非表示にしなければなりません。そこで、その判定をif文で行っています。
こちらもどうぞ!
- jQueryでアニメーション初歩の初歩!「ボックスを移動させる」の巻
- プラグインに頼らず自力でjQueryのスライドショーを作る方法(はじめてのスライドショー作成編
- JavaScriptのsetInterval()を使い、一定間隔で処理を繰り返す。








